طرق تحويل زوار الموقع لنسخة الهاتف المحمول

تستمر سلسلة الدروس الخاصة بمبادرة #تعلم_سيو_مجاناً واليوم نقدم لكم درس معمق بعض الشيء عن كيفية تحويل الزيارات القادمة من الهواتف الذكية إلى نسخة موقع متجاوبة .
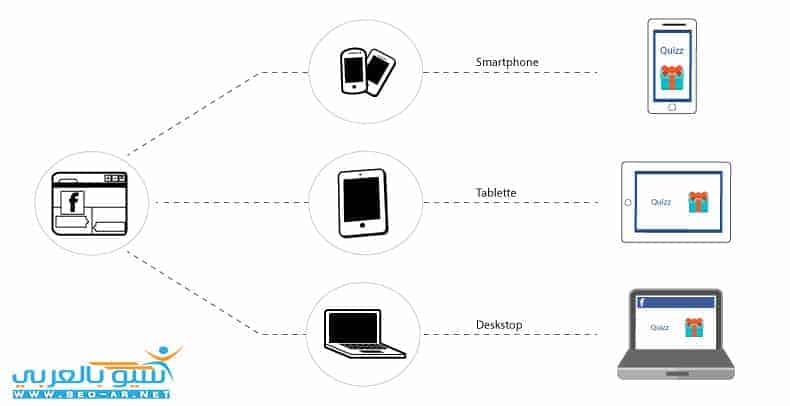
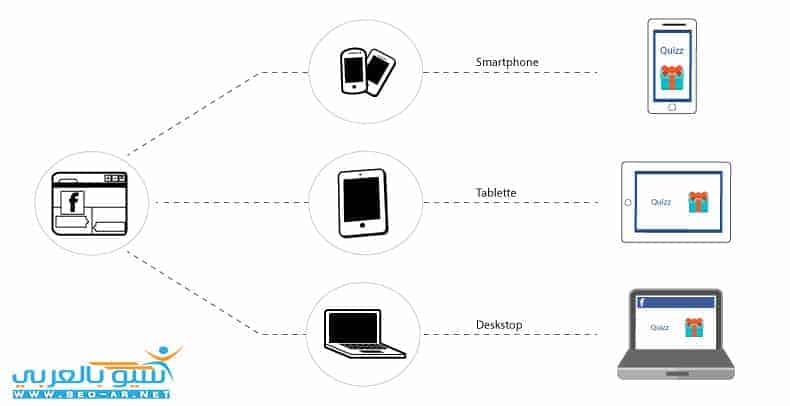
هل حاولت من قبل فتح رابط الفيسبوك التالي على كمبيوتر مكتبي : m.facebook.com ؟ ستجد شكل الصفحة غريب على شاشة كبيرة، وكذلك الحال مع الكثير من المواقع المحلية ومواقع الأعمل فكل من تلك المواقع تحرص على توفير نسخة خاصة بالهواتف المحمولة في مواقعها لما لها من أهمية وسنأتي على ذكر هذه الفوائد في نهاية المقال.
إذاً ما الذي سنكون بحاجته للقيام بهذا الخطوة ؟
1- بناء نسخة من موقعك خاصة بالهاتف المحمول
2- تحويل الزوار القادمين من الهاتف المحمول إلى نسخة الهاتف
إذا كنت تمتلك تصميماً متجاوباً responsive design فليس هناك ضرورة لأن تقوم بعمل تصميم خاص بالجوال ولا تقلق من تأثير ذلك على موقعك في SEO مات كاتس يؤكد أنه لا مشكلة في استخدام تصميم متجاوب في موقعك بدلاً من تصميم خاص بالجوال.
الآن إذا كنت تريد بناء نسخة لموقعك متوافقة مع الهواتف الذكية ولكن لا تعلم الطرق المستخدمة في تحويل الزوار بشكل تلقائي هذه المشاركة ستضعك على الطريق الصحيح لعمل ذلك.
فهم طريقة عمل تحويل المستخدم القادم من الهاتف المحمول
بداية هناك نوعان من المتصفحات ( متصفحات خاصة بالكمبيوتر المكتبي – وأخرى خاصة بالهاتف المحمول ) كل من هذه المتصفحات وعند بداية العمل عليها ترسل بيانات تسمى (user-agent) لخادم الويب حيث يوجد موقع الويب الخاص بك، تحتوي هذه البيانات على اسم المتصفح، الاصدار، نوع النظام المستخدم، حجم الشاشة، دقة الألوان وغيرها من المعلومات.
على سبيل المثال حاول الدخول للرابط التالي عن طريق جوالك : http://detectmobilebrowsers.com/ المعلومات التي ستجدها هنا هي بشكل كبير مشابهة للمعلومات التي يتم ارسالها للخادم لديك.
بغض النظر عن الاعتماد على عامل user-agent في تحويل الزائر، هناك العديد من العوامل الاخرى التي يمكن الاعتماد عليها ومن اهمها عامل حجم الشاشة وسنأتي على ذكر أهم طرق الاستفادة من هذا العامل.
تحويل الزائر لموقع الجوال باستخدام إضافة جاهزة
إذا كنت تعتمد في موقعك على أحد أنظمة ادارة المحتوى الخاصة CMS مثل ( ووردبريس – جوملا – وغيرها ) فمن السهل جداً استخدام أحد الاضافات الجاهزة التي من شأنها عمل هذا التحويل، وكل ماعليك هو ضبط اعدادات هذه الاضافات لما يتناسب مع موقعك ونذكر أهمها :
- نظام الوردبريس – Simple Mobile URL Redirect, WordPress Mobile Pack
- نظام جوملا – Simple Mobile Detection
- نظام ماغنيتو – Theme Switcher
- نظام دروبال – Simple Mobile Redirect, Mobile JS Redirect
إذا كان موقعك قد تم بنائه باستخدام نظام آخر يمكنك استخدام البحث في جوجل لإيجاد اضافة خاصة به.
تحويل الزائر لموقع الجوال باستخدام كود JavaScript (جافا سكريبت)
كود الجافا سكريبت هذا سيقوم بتحويل الزائر إلى الروابط الذي يوجد عليه نسخة الموقع الخاصة بالهاتف المحمول ويعتمد في عمله على قياس حجم الشاشة ومن ثم تحويل المستخدم في حال كانت الشاشة أصغر من الحجم الذي قد تم تحديده في الكود التالي:
<script>// <![CDATA[
if (screen.width <= 800) {
document.location = "http://m.domain.com";
}
// ]]></script>
يمكن أيضاً توظيف الجافا سكريبت لتعتمد على عامل user-agent في تحديد الانتقال من الموقع العادي لموقع الجوال ويكون ذلك عن طريق استخدم الكوم التالي
<script type="text/javascript">
<!--
if (screen.width <= 699) {
document.location = "mobile.html";
}
//-->
</script>
و أيضاً يوجد كود مخصص للـ Iphons/Ipod
<script language=javascript>
<!--
if ((navigator.userAgent.match(/iPhone/i)) || (navigator.userAgent.match(/iPod/i))) {
location.replace("http://url-to-send-them/iphone.html");
}
-->
</script>
كلا الخيارين قد يعمل لكن عليك ملاحظة أمر مهم بالنسبة للإعتماد على حجم الشاشة، التكنلوجيا تتطور وكل يوم نجد اختراعات جديدة كمبيوتر محمول بحجم اصغر ودقة أعلى وهذا الأمر قد يعود عليك بنتائج غير دقيقة عن تحول المستخدم بشكل خاطئ.
بالإعتماد على user-agent أنت تحصل على معلومات محدثة باستمرار ومواكبة للتطور الحاصل ومن هناك ينصح باستخدام الـ user-agent على المدى البعيد.
الضرر من استخدام جافا سكريب أن الهواتف الذكية القديمة لا تدعم هذه الميزة أي لا تدعم في داخلها لغة جافا سكريبت لذلك لن يكون المتصفح قادراً على فهم عملية التحويل ومن هناك سنطر للإنتقال لاستخدام عمليات التحويل على طريق PHP و ASP.
تحويل الزائر لموقع الجوال باستخدام لغة البرمجة PHP
إذا كان موقعك مكتوب بلغة PHP سيكون من السهل عليك استخدام هذه الطريقة وهذا يعني أن تمتلك في موقعك صفحات تنتهي بـ .php ، وفي داخل هذا الكود البرمج سنقوم بتحديد عدة عوامل للـ user-agent
يجب ان تكون على إلمام بسيط فقط بلغة البرمجة هذه قبل ان تقوم بتنفيذ هذا الكود في قسم <head> (ترويسة الموقع)
<!--?php <br ?--> $iphone = strpos($_SERVER['HTTP_USER_AGENT'],"iPhone");
$android = strpos($_SERVER['HTTP_USER_AGENT'],"Android");
$berry = strpos($_SERVER['HTTP_USER_AGENT'],"BlackBerry");
$ipod = strpos($_SERVER['HTTP_USER_AGENT'],"iPod");
if ($iphone || $android || $palmpre || $ipod || $berry == true)
{
echo "<script>// <![CDATA[
window.location='http://m.site.com'
// ]]></script>";
}
?>
عليك فقط تغيير رابط http://m.site.com بنسخة موقعك الخاصة بالجوال .
تحويل الزائر لموقع الجوال عن طريق ملف .htaccess
هذا النوع من التحويل يعتمد على MIME نوع المتصفحات التي تدعم .htaccess.
أضف الكود التالي لموقع الجوال الخاص بك :
<a href="http://www.example.com?m=0">Full Website</a>
إذا كنت تستخدم jQuery mobile عليك اضافة rel=”external” للرابط لديك ليصبح على الشكل التالي:
<a rel="external" href="http://www.example.com?m=0">Full Website</a>
الآن قم بإنشاء ملف .htaccess في جذر الموقع وضع في داخله الكود التالي
RewriteEngine on
RewriteBase /
# تفحص اعادة التحويل
RewriteCond %{QUERY_STRING} (^|&)m=0(&|$)
# كتابة الكوكيز وتجاوز الخطوة الثانية
RewriteRule ^ - [CO=mredir:0:www.example.com]
RewriteCond %{HTTP:x-wap-profile} !^$ [OR]
RewriteCond %{HTTP:Profile} !^$ [OR]
RewriteCond %{HTTP_USER_AGENT} "acs|alav|alca|amoi|audi|aste|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "dang|doco|eric|hipt|inno|ipaq|java|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|opwv" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "palm|pana|pant|pdxg|phil|play|pluc|port|prox|qtek|qwap|sage|sams|sany" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|w3cs|wap-|wapa|wapi" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "wapp|wapr|webc|winw|winw|xda|xda-" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "up.browser|up.link|windowssce|iemobile|mini|mmp" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "symbian|midp|wap|phone|pocket|mobile|pda|psp" [NC]
RewriteCond %{HTTP_USER_AGENT} !macintosh [NC]
# قم بالتأكد ما إذا كنا على موقع الجوال فعلاً ام لا
RewriteCond %{HTTP_HOST} !^m\.
# في حال عدم المقدرة على كتابة الكوكيز
RewriteCond %{QUERY_STRING} !(^|&)m=0(&|$)
# تفحص في حاول وجود ملفت كوكيز
RewriteCond %{HTTP_COOKIE} !^.*mredir=0.*$ [NC]
# إعادة التحويل لهذا الرابط
RewriteRule ^ http://m.example.com [R,L]
عليك الحذر عند تطبيق هذا الكود في حال وجود ملف .htaccess مسبقاً فمن الممكن وجود اوامر تتعارض مع بعضها لذلك عليك قراءة المزيد عن هذا الملف قبل تنفيذ أي تغييرات وقم باخذ نسخة احتياطية دائماً لضمان عدم فقدان البيانات في موقعك.
تحويل الزائر لموقع الجوال عن طريق @media في CSS
الاعتماد على CSS لا يتحتاج لموقع خاص بالجوال لأنه يمتلك في داخله أدوات للتفاعل مع واجهات الهواتف المحمولة كل مانريده هو ملفين Style وسنكون قادرين على تحديد حجم عرض الموقع لكل شاشة على حدة والكود التالي هو الذي يستخدمه معظم المبرمجين الذين يعتمدون هذا النوع من التحويل
/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}
/* iPads (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* Styles */
}
/* iPads (landscape) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait) {
/* Styles */
}
/* Desktops and laptops ----------- */
@media only screen
and (min-width : 1224px) {
/* Styles */
}
/* Large screens ----------- */
@media only screen
and (min-width : 1824px) {
/* Styles */
}
/* iPhone 4 ----------- */
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5) {
/* Styles */
}
هذا الكود هو بداية طريق فقط ومازلت بحاجة للكثير من الاعدادات على ستايل الموقع ليتفاعل مع كل هذه الأحجام .






هذا ما كنت ابحث عنه 🙂
بارك الله فيك ..
مشكوور جدأأ لك مجهود رائع
السلام عليكم اريد سؤال انا عندي موقع متوافق مع الموبيل وكله تمام بس بدي ضيف صورة تظهر على الموقع بس ام الموبيل لا لأني عملية عرضها تعمل مشكلة كبيرة في الموقع على الموبيل وعم بيصير شكل الموقع مقزز نوعا ماا
ممكن تعطيني الكود يلي بيخفي الكود عن الموبيل
شكرا جزيلاً على هذا الشرح الرائع ، وجزاك الله خير ياأسد …
والله انت ملكش حل بصراحة
ان كنت شغال بطريقه مقرفه
ممتاز ,, ربنا معاك
اريد التواصل معك
السلام عليكم
عندي موقع هو مهيء للجوال ولكن التصميم شكله سيء والمبرمج قال انه لا يستطيع التغيير في التصميم وانا اخبرته انه يمكنه ان يعمل دومين للموبايل بتصميم جديد زي الخاص بالفيس بوك الذي يضاف اليه m.www ولكن هل سأواجه مشكلة المجتوى المكرر وكيف سيتم التعامل على ويب ماستر هل سيتم التعامل مع 2 دومين
السلام عليكم .. اشكرك جزيل الشكر على هذا الشرح الاكثر من رائع ..
ممكن اتواصل معك لموضوع ضروري
حطيت ايميلي وحسابي ع الفيس ولك جزيل الشكر
مساء الخير اخي
بعد اذنك انا الموقع عندي php ومتوافق مع الجوال لكنه لا يفتح نهائيا ع الجوال