سيو و أداء الموقع : كيف تُحسن ترتيب موقعك من خلال تحسين الأداء

بعد استكمالك لعمليات التخطيط و الدراسة للكلمات المفتاحية ، و انتقاء أفضلها ، ودراسة المحتوى ، وضمان عدم التكرار ، قد تتفاجئ بعدم حصولك على ترتيب جيد ، حسناً ، هل لقد قمت بكل ما هو مطلوب منك كـ خبير سيو و لكنك أهملت نقطة مهمة و هي أداء الموقع ، في هذا المقال سأوضح لك كيف تقيس أداء موقعك ، وماهي الأدوات التي يمكن أن تستفيد منها في هذا المجال .
قبل أن تبدأ
قبل أن تبدأ في قراءة هذا المقال سأطرح عليك خمسة أسئلة ، إذا تمكنت من الإجابة عليها فأنت على دراية بالموضوع و تدرك أهمية الأداء في تحسين الترتيب ، أما إذا لم تسمع بها من قبل فأنصحك بقراءة المقال و تطبيق الشرح الوارد فيه فالمعلومات الواردة ليست بتلك الصعوبة و لكن مهمة جداً وعلى كل خبير سيو معرفتها ، هل أنت مستعد ؟ لنبدأ بالسؤال الأول :
ماهو الـ TTFB
– إذا لم تتمكن من الإجابة فقد كسبتك أنا و سأدفعك لقراءة بقية مقالتي 🙂 ، الـ TTFB هو اختصار للعبارة الإنكليزية Time To First Byte ، وهو مقياس يعبر عن مدى سرعة الشبكة و مخدم الإنترنت و موقع الإستضافة في الاستجابة للطلبات الموجهة إلى موقعك ، بعبارة أخرى : ماهو الزمن الفاصل بين طلب الصفحة من قبل المستخدم و بين وصول أول بايت من الصفحة المطلوبة إلى هذا المستخدم ، كل ما كانت قيمة هذا المقياس صغيرة كان الأداء أفضل . إذا تمكنت من الإجابة على هذا السؤال بقي أمامك أربع أسئلة .
ما هو زمن الإظهار أو الـ Rendering Time
– هل قمت من قبل بزيارة أحد المواقع و أشار الشريط الخاص بالمتصفح إلى اكتمال التحميل من الموقع و رغم ذلك كل ما تشاهده هو صفحة بيضاء ؟ ثم بعد قليل تظهر الصفحة أمامك ؟ زمن الإظهار هو الزمن الفاصل بين وصول الصفحة إلى جهاز المستخدم و بين ظهور هذه الصفحة على متصفح المستخدم ، هذا الزمن يجب أن يكون صغيراً قدر الإمكان و أن يكون أصغر من زمن الإظهار لدى المواقع المنافسة ، بمناسبة الحديث عن المنافسين ، دعني أطرح عليك السؤال الثالث :
كيف تجري مقارنة بين أداء موقعك و أداء المواقع المنافسة
– من الجيد امتلاك موقع له قيمة TTFB صغيرة ، و زمن إظهار صغير ، و لكن ماذا عن المواقع من المنافسة لك ؟ هل ستجلس و تشاهدهم يحصلون على ترتيب أعلى من ترتيبك ؟ هل لديك آلية أو طريقة لمقارنة أزمنتك مع أزمنتهم ؟
هل موقعك متوافق مع أجهزة الهاتف المحمولة
– نظراً للإنتشار الواسع لأجهزة الموبايل المحمولة أصبح من الضروري أن تمتلك الآلية التي تمكنك من مشاهدة كيفية ظهور موقعك على أجهزة الهاتف المحمول ، حيث أصبح توافق الموقع مع الهاتف المحمول عاملاً أساسياً في تقييم أداء الموقع .
هل تعرف كيف تجعل موقعك أسرع و أعلى أداءاً
– هل لديك أي خطة أو أية أدوات لتحسين الأداء ؟ ما هي خطواتك للتجاوز المواقع المنافسة و التي تقدم للمستخدم أداء أعلى من أداء موقعك ؟
هذه هي الأسئلة الخمسة التي أريد أن أوجهها لك قبل أن تقرأ مقالتي ، إذا كنت غير قادر على الإجابة على واحد أو أكثر من هذه الأسئلة أنصحك بمتابعة قراءة هذا المقال و تطبيق الملاحظات و الإرشادات الواردة فيه .
قياس أداء الموقع باستخدام Webpagetest :

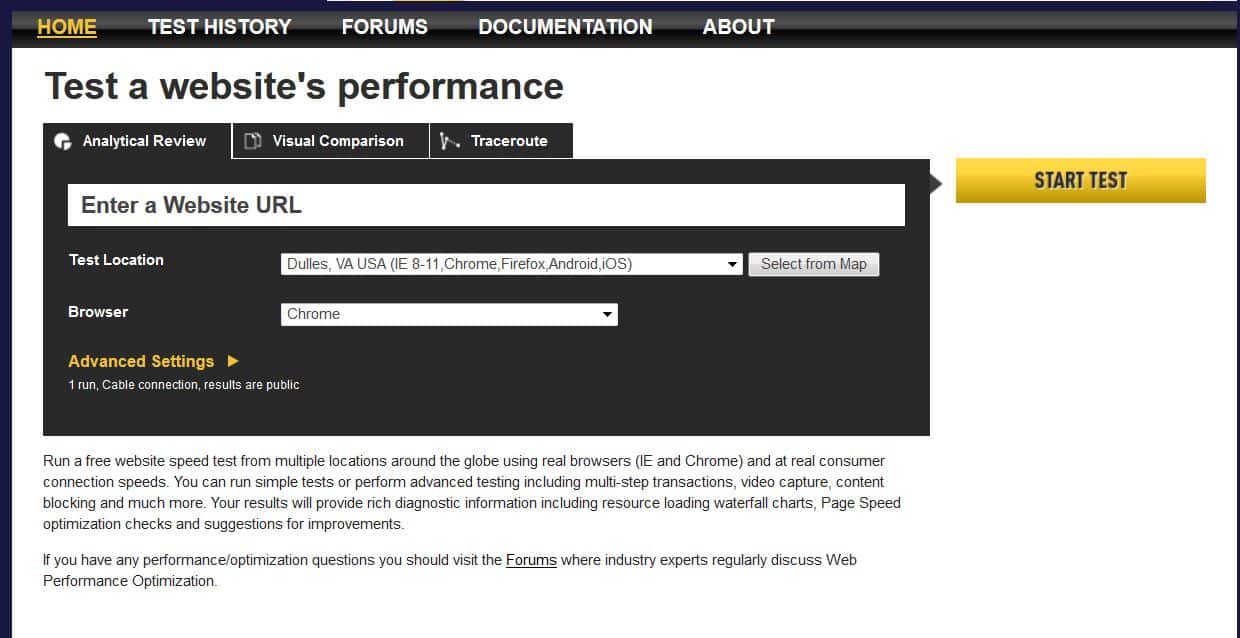
عندما تفتح الموقع أول ما ستشاهده هو نافذة بسيطة تحتوي على الخيارات التالية :
– رابط الموقع : في هذا المربع تضع رابط الموقع الذي تريد اختباره .
– Test Location : هذا الخيار من مشاهدة كيف يفتح موقعك من مواقع كثيرة حول العالم ، الأمر المميز في هذه المواقع أنها مواقع حقيقية ، فهي عبارة عن سيرفرات موضوعة في دول مختلفة من العالم ، و بمجرد اختيارك لدولة معينة ستشاهد كيف سيفتح موقعك من هذه الدولة بشكل حقيقي .
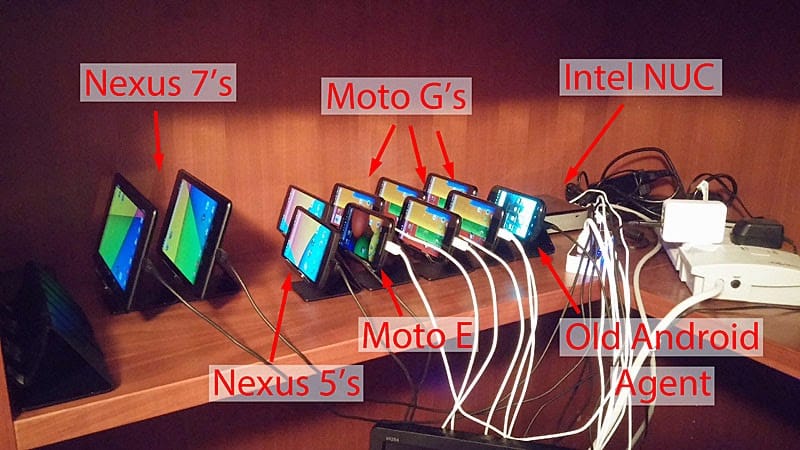
– Browser : هنا يمكنك اختيار المتصفح الذي ترغب باختبار موقعك عليه ، ولكن ما يقدمه هذا الموقع حقيقة أقل ما يقال عنه بأنه رائع ، فعند اختيارك تجريب موقعك على جهاز الهاتف المحمول ، لن يتم التجريب على محاكي بل على هاتف حقيقي !!! ، الصورة التالية من المدونة الخاصة بالموقع و تظهر فيها أجهزة الهاتف المحمول المستخدمة في عملية الإختبار :
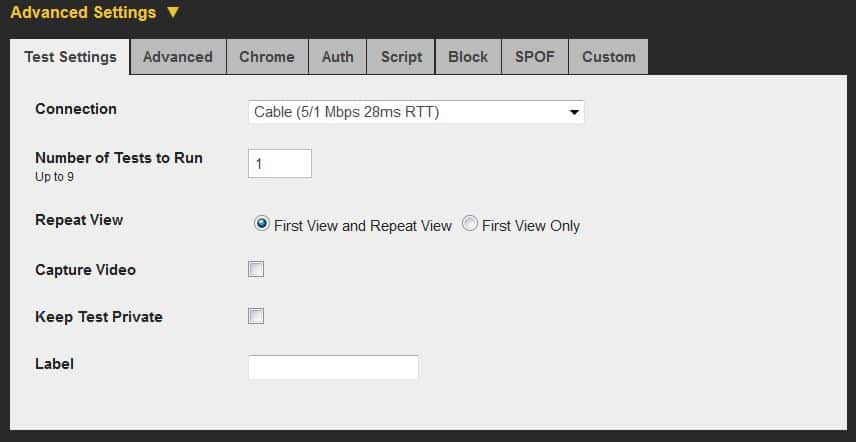
بالإضافة إلى هذه الخيارت الأساسية هناك مجموعة كبيرة من الخيارات المتقدمة التي يمكنك التعديل عليها بالضغط على Advanced Settings
فيما يلي شرح لبعض هذه الخيارات
– Connection : هذا الخيار يقدم لك مجموعة كبيرة من سرعات الإتصال التي يمكنك اختبار موقعك على أساسها ، على سبيل المثال يمكن تقييم أداء موقعك على اتصال 2G أو على اتصال 3G أو حتى على اتصال DIAL-UP .
– Number of Tests to Run : هذا الخيار يحدد عدد المرات التي تريد فيها أن يتم فتح الموقع قبل أن يتم عرض النتائج ، من الأفضل أن تضع 3 مرات على الأقل ، ولكن ضع في حسبانك أنه كلما ارتفع العدد كلما ازداد الوقت اللازم لحساب النتائج .
– Repeat View : هذا الخيار يحدد إذا كنت ترغب بحذف محتويات الكاش و إعادة تحميلها مرة ثانية من جديد عند تجريب فتح الموقع أكثر من مرة ، أو تريد الاحتفاظ بمحتويات الكاش بعد الزيارة الأولى للموقع ، دعني أوضح لك هذه النقطة ، عندما تزور موقعاً للمرة الأولى يقوم كومبيوترك بالاحتفاظ بكمية من ملفات هذا الموقع ( ملفات صور – ملفات جافا سكريبت – …… وغيرها ) بهدف تسريع فتح الموقع عندما تزوره في المرة المقبلة ، وهذا يفسر سبب بطء الموقع عندما تفتحه للمرة الأولى مقارنة بالمرات اللاحقة . يفضل أن تنتقي خيار First View and Repeat View وبالتالي يمكنك قياس أداء الموقع كزيارة أولى و كزيارات لاحقة .
– Capture Video : سأشرح هذا الخيار لاحقاً ضمن هذه المقالة .
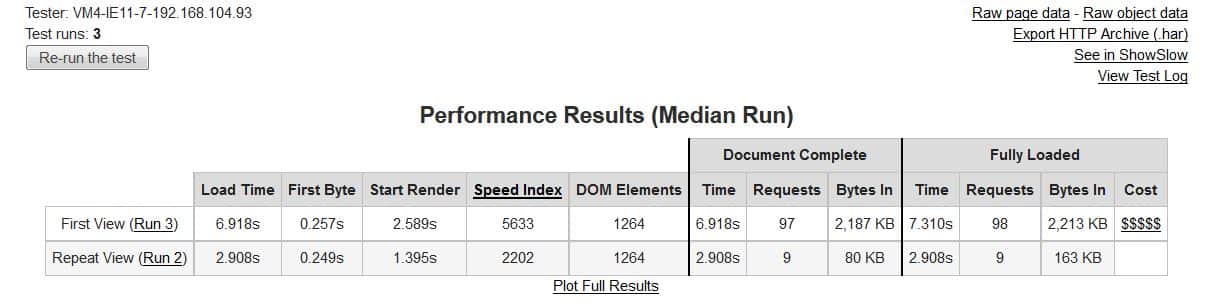
سأقوم بتجريب هذا الاختبار على موقع سيو بالعربي و أعرض عليك النتائج و أشرحها لك ، خذ بعين الاعتبار أن النتائج قد تحتاج من 30 إلى 60 ثانية حتى تظهر أمامك . استغرق اختبار موقع سيو بالعربي حوالي ال 40 ثانية و ذلك من أجل 3 مرات لفتح الموقع ( الخيار الثاني في الخيارات أعلاه ) وقد حصلت على النتيجة التالية :
يمكن من النتائج المعروضة ملاحظة الفرق في السرعة بين المرة الأولى لفتح الموقع ( First View ) و حالة فتح الموقع بعد أن تمت زيارته مسبقاً ( Repeat View ) ، الحالة الطبيعية أن تكون الـ Repeat View أسرع بكثير من الـ First View ، أما إذا حصلت على نتائج معاكسة فهذا يدل على أن موقعك لديه مشكلة في التخزين في الكاش ، يمكنك تعقب و حل هذه المشكلة باستخدام أحد الأدوات التالية :
– PageSpeed Insights
– Zoompf
شرح بعض المقاييس التي وردت في النتائج
– First Byte : هذا المقياس هو ذاته الـ TTFB الذي شرحته لك في السؤال الأول ، يجب أن تكون قيمته بين ال 200 – 400 ميلي ثانية لا أكثر ، هناك الكثير من العوامل التي تؤثر على عامل الـ TTFB و لا مجال لشرحها في هذا المقال و ربما أتعرض لها بالتفصيل في مقال منفصل لاحقاً .
– Start Render : هذا المقياس المقصود به زمن الإظهار و هو ذاته المذكور في السؤال الثاني .
– Document Complete : أي الزمن اللازم لتحميل كافة محتويات الصفحة الأساسية و الذي يجعلك قادراً على تصفح الصفحة و التفاعل معها ، لكن هذا لا يشمل كافة محتويات الصفحة كالصور ، عموماً هذا المقياس لا يهمك كثيراً كخبير سيو بل يهم مطوري صفحات الويب .
– Fully loaded : هذا المقياس يعبر عن الزمن اللازم لتحميل محتويات الصفحة كاملة ً ، هذا المقياس كسابقه لا يهمك كخبير سيو ، بل يهم مطوري صفحات الويب أكثر منك .
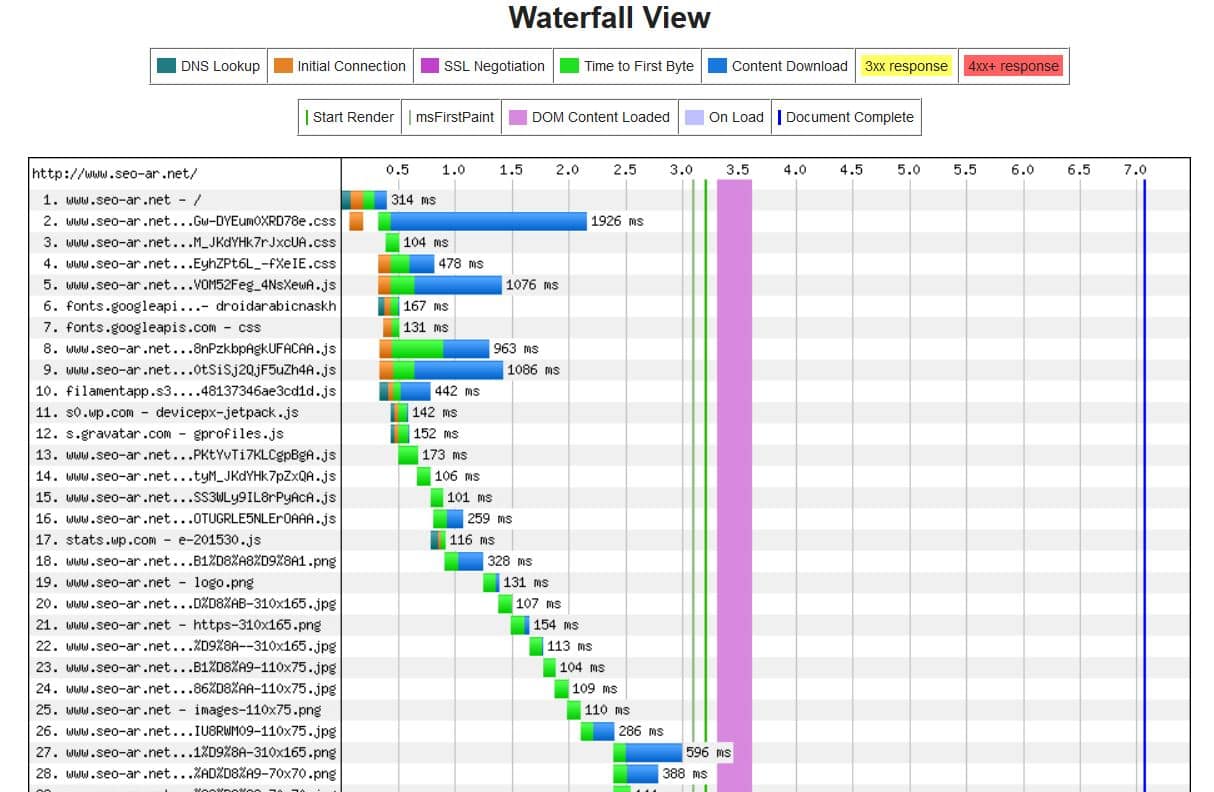
يقدم لك هذا الموقع أيضاً مخططاً تفصيلياً يحوي على كم هائل من المعلومات يدعى بالمخطط الشلالي ( Waterfall View ) ، هذا المخطط يتألف من محورين :
محور عمودي يتضمن كافة العناصر التي تم تحميلها من موقعك إلى المتصفح .
محور أفقي يعبر عن الزمن ، هذا المخطط يمكن أن يحدد لك عناصر و مكونات الصفحة التي ترفع قيمة الـ TTFB و التي يمكنك تغييرها لتحسين أداء موقعك .
هذا المخطط يحتوي على كم كبير من المعلومات و ربما نتوسع بشرحه في مقال منفرد لاحقاً .
هل يمكنني مشاهدة الموقع و هو يفتح على المتصفح
بالطبع يمكنك ذلك ، هل تذكر خيار ” Capture Video ” الذي أخبرتك أني سأقوم بشرحه لاحقاً ؟ حسناً استعد فقد حان وقت شرحه 🙂 ، عند تفعيلك لهذا الخيار يتم تسجيل مقطع فيديو لموقعك خلال فتحه من المتصفح ، اضغط على خيار Watch Video وشاهد موقعك أثناء فتحه من الدولة التي اخترتها .
هذا مقطع فيديو يبين كيفية فتح موقع سيو بالعربي من اميركا و على متصفح كروم :
كما يمكنك الضغط على Filmstrip View حيث يعرض لك المخطط الشلالي و الموقع معاً ليعطيك صورة أوضح عن تفاصيل المخطط الشلالي .
كيفية المقارنة مع المواقع المنافسة
يمكنك المقارنة بين موقعك و المواقع المنافسة ببساطة ، كل ما عليك هو إجراء اختبار جديد ، و لكن ضع رابط الموقع المنافس بدلاً من رابط موقعك ، بعد الانتهاء من الاختبار اضغط على TEST HISTORY و ستجد كافة الاختبارات التي قمت بها ، اختر الروابط التي تريد إجراء المقارنة بينها ثم اضغط Comapre ، كما يمكنك إنشاء فيديو يوضح عملية المقارنة بالضغط على Create video .
هذه هي بعض ميزات هذا الموقع الرائع ، أتمنى أن تدخل إلى الموقع و تجربها بنفسك على موقعك و سترى مدى السهولة في عمل الموقع من جهة ، و مدى أهمية التقارير التي ستحصل عليها من جهة أخرى .











شكرا جزيلا
نريد فيديو كامل وشامل للموضوع
وخاصة حل كامل وشامل لمشكلة كبر TTFB
وأيضا نريد موضوع آخر لإضافات الكاش وتأثيرها في السيو وتأثيرها في سرعة أرشفة المواضيع الجديدة
شكرا
شكرا لك أخي بلال سنحاول تقديم ما طلبته منا
موضوع مميز وانا استفدت منة كتير
شكراً لك أتمنى لك كل الفائدة
مقال رائع جداً واستفدت منه كثيراً حقيقة لكم شكر قليلة في حقك
شكراً لك أخي على أتمنى أن يكون ما أقدمه مفيد
داءما استخدم جوجل باج سبيد لاكن اعجبنى الموقع الذى طرحتة فى مقالك شكرا
شكراً يا أحمد
يوجد ايضا موقع رائع يعرفك سعر موقعك السوقي ويقيمة لك ويقدم خدمات الاشهار المجانية
sakr.tk
انصح جميع اصحاب المواقع والمدونات والمطورين والراغبين في بيع او شراء مواقع زيارتة فهو مهم ومفيد للجميع ان شاء الله
يخدمك في اختيار الدومين المناسب لنشاطك
يعطيك جميع المعلومات وتاريخ اي دومين ترغب فية وتسعيرة وتقيمه
مرحبا
اخي الكريم – هل ممكن كتابة مقالة مساعدة عن موضوع ال render java script CSS
وكيف يمكن حل هذه الاشكالية من خلال وضع الكود في الموقع او من خلال اضافة انتم تروها مناسبة ؟
شكرا
شكرا للشرح الشيق . اذا سمحت لي لدي استفسار . هل تغير قالب الموقع يضر بترتيب الموقع على اليكسا . فقد قمت منذ فترة بسيطة بتغير قالب الموقع و اعاني من تراجع في ترتيب الموقع بعد ان كان ترتيبه جيد نوعا ما وكان فما السبب
ما شاء الله مبدع أخي الله يكرمك استفدت منك كثير شكرا لك
اريد ان اسألك بخصوص موقع CloudFlare
هل استتطيع عمل cdn عن طريق موقع CloudFlare على بلوجر
ولدي سؤال أخر انا اريد ان احول على ورد برس لكن أغلب الاستضافات تحدد عدد زوار شهرين مش شركة جودادي حتى بالخطط الكبيرة وشكرا لك مرة أخره
مرحبا شكرا لهذا الجهد
هل بالامكان كتابة إسم وكاتب المقال والتاريخ أنا أكتب مناقشة عن مؤشر الاداء من الاجحاف أن لا يكون لهذا المقال مصدر واضح شكرا لكم هذا الجهد