ترميز مقاطع الفيديو Facebook Share وRDFa

توصي Google باستخدام schema.org لترميز مقاطع الفيديو. schema.org هي أداة جديدة للترميز في الصفحة تستخدم مفردات يمكن لكل من Google وMicrosoft وYahoo! فهمها. تعرف على مزيد من المعلومات حول schema.org. (إلا أن Google لا يزال يعتمد ترميز Facebook Share وRDFa المستخدم لديك حاليًا).
عندما تظهر معلومات الفيديو في نص صفحة الويب، يمكن لـ Google التعرف عليها وقد يستخدم تلك المعلومات لتحسين نتائج البحث.
يتعرف Google على كل من الترميزين التاليين: Facebook Share وYahoo! SearchMonkey RDFa. ويعمل استخدام أي من هذين التنسيقين أو كليهما من أجل وضع علامة على الفيديو مباشرةً في HTML على مساعدة Google في فهم محتوى الفيديو لديك وتقديمه على نحو أفضل. تأكد من ظهور اللغة الترميزية في HTML بدون تنفيذ جافا سكريبت أو فلاش.
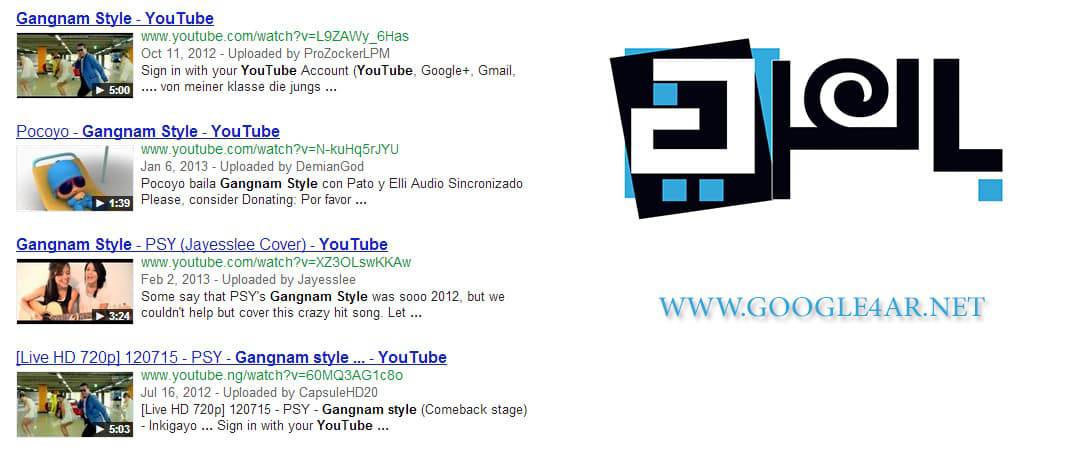
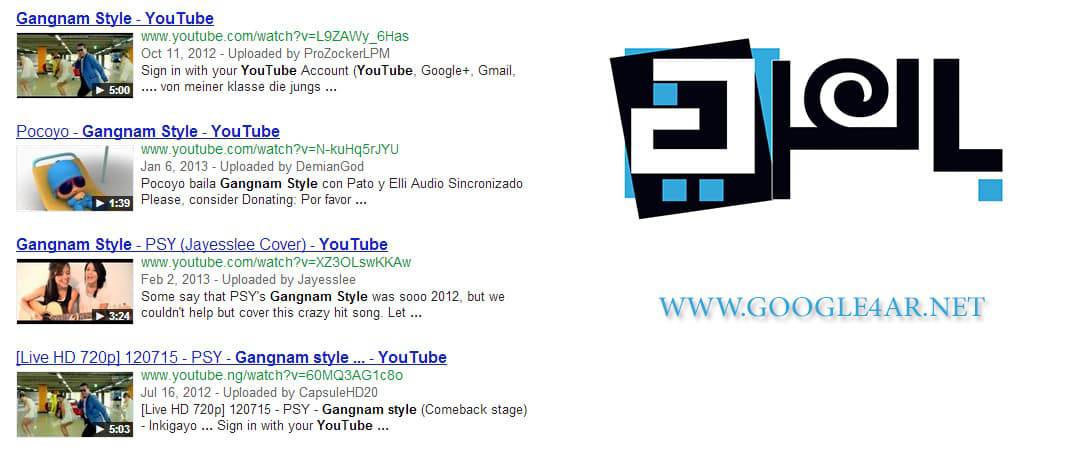
الكثير منا يبحث عن الطريقة التي تسمح له بعرض صورة مصغرة عن مقطع الفيديو الذي يشاركه مثلاً في حالة البحث في جوجل عن مقطع فيديو نجد النتائج التالية
لمعرفة طريقة إظهار صورة مصغرة عن الفيديو الذي تقوم بمشاركته على موقعك تابع معنا الشرح التالي ولا تتردد بطرح أي إستفسار
Facebook Share
خصائص
يتعرف Google على خصائص Facebook Share التالية.
| الخاصية | الوصف |
|---|---|
image_src |
(مطلوبة.) يشير عنوان URL إلى معاينة صورة مصغرة، والتي يجب أن تكون صورة GIF أو PNG أو JPG. يجب أن تتم استضافة معاينة الصورة المصغّرة على النطاق نفسه كملف الفيديو. |
video_src |
(مطلوبة.) عنوان URL للفيديو لتشغيله عندما ينقر المستخدم على الزر “تشغيل”. |
medium |
يوضح نوع المحتوى الذي تتم مشاركته. تكون القيم الصالحة هي audio، وimage، وvideo، وnews، وblogوmult. |
video_width |
يكون ارتفاع الفيديو بالبكسل، بما في ذلك أية عناصر “chrome” يقدمها مشغل جهة خارجية. |
video_height |
يكون ارتفاع الفيديو بالبكسل، بما في ذلك أية عناصر “chrome” يقدمها مشغل جهة خارجية. |
video_type |
نوع الفيديو MIME القيمة الوحيدة المقبولة في الوقت الحالي هي application/x-shockwave-flash. |
description |
وصف قصير للفيديو (حتى 200 حرف) |
title |
عنوان الفيديو. حتى 60 حرفًا. |
مثال
يعرض النموذج التالي رابط فيديو ظهر بالتنسيق Facebook Share.
<meta name="title" content="Baroo? - cute puppies" />
<meta name="description" content="The cutest canine head tilts on the Internet!" />
<link rel="image_src" href="http://example.com/thumbnail_preview.jpg" />
<link rel="video_src" href="http://example.com/video_object.swf?id=12345"/>
<meta name="video_height" content="296" />
<meta name="video_width" content="512" />
<meta name="video_type" content="application/x-shockwave-flash" />
RDFa (Yahoo! SearchMonkey)
خصائص
يتعرف Google على الخصائص التالية لـ Yahoo! SearchMonkey RDFa.
| الخاصية | الوصف |
|---|---|
media:video |
(مطلوبة.) عنوان URL للفيديو لتشغيله عندما ينقر المستخدم على الزر “تشغيل”. |
xmlns:media |
(مطلوبة.) يجب أن تتكون من عنوان URL التالي: “http://search.yahoo.com/searchmonkey/media/”. |
media:thumbnail |
(مطلوبة.) يشير عنوان URL إلى معاينة صورة مصغرة، والتي يجب أن تكون صورة GIF أو PNG أو JPG. يجب أن تتم استضافة معاينة الصورة المصغّرة على النطاق نفسه كملف الفيديو. |
xmlns:dc |
عنوان URL صالح لمُعرِّف الهيكلةDublin Core . وتكون القيمة الوحيدة المقبولة هي “http://purl.org/dc/terms/”. تكون مطلوبة فقط في حالة استخدامك للبيانات الوصفية لـ Dublin Core مثل dc:description |
dc:license |
توضح ترخيص هذا المحتوى. ويمكنك استخدام dc:license أو cc:license. |
dc:description |
وصف قصير للفيديو (حتى 200 حرف) |
media:title |
تحدد عنوان الفيديو. حتى 60 حرفًا. |
media:width |
يكون ارتفاع الفيديو بالبكسل، بما في ذلك أية عناصر “chrome” يقدمها مشغل جهة خارجية. |
media:height |
يكون ارتفاع الفيديو بالبكسل، بما في ذلك أية عناصر “chrome” يقدمها مشغل جهة خارجية. |
media:type |
نوع الفيديو MIME القيمة الوحيدة المقبولة في الوقت الحالي هي application/x-shockwave-flash. |
media:region |
المنطقة العالمية التي قد يتم تشغيل الفيديو بها. يكون الوضع الافتراضي هو * (التشغيل في جميع المناطق). |
media:duration |
مدة الفيديو بالثواني. |
مثال
يعرض النموذج التالي مشغّل فيديو تم ترميزه باستخدام التنسيق Yahoo! Searchmonkey.
<object width="512" height="296" rel="media:video"
resource="http://example.com/video_object.swf?id=12345"
xmlns:media="http://search.yahoo.com/searchmonkey/media/"
xmlns:dc="http://purl.org/dc/terms/">
<param name="movie" value="http://example.com/video_object.swf?id=12345" />
<embed src="http://example.com/video_object.swf?id=12345"
type="application/x-shockwave-flash" width="512" height="296">
<a rel="media:thumbnail" href="http://example.com/thumbnail_preview.jpg" />
<a rel="dc:license" href="http://example.com/terms_of_service.html" />
<span property="dc:description" content="Cute Overload defines Baroo? as: Dogspeak for
'Whut the...?'Frequently accompanied by the Canine Tilt and/or wrinkled brow for enhanced effect." />
<span property="media:title" content="Baroo? - cute puppies" />
<span property="media:width" content="512" />
<span property="media:height" content="296" />
<span property="media:type" content="application/x-shockwave-flash" />
<span property="media:region" content="us" />
<span property="media:region" content="uk" />
<span property="media:duration" content="63" />
</object>