بالأمثلة : نصائح هامة لبناء صفحات هبوط ناجحة [ الجزء الثاني ]

في المقال السابق تحدثت عن صفحات الهبوط و دورها في رفع معدل التحويل و نجاح العملية الترويجية ، و من ثم قدمت مجموعة من النصائح التي توضح كيفية بناء صفحات هبوط ناجحة ، و أرفقتها بعدد من الأمثلة التوضيحية لصفحات هبوط فعلية ، اليوم أتابع مجموعة النصائح السابقة و أقدم لك عد من النصائح المهمة و المرفقة بعدد أكبر من الأمثلة الواقعية ، أتمنى أن تجد ما يساعدك في بناء صفحات الهبوط في هذين المقالين .
النصيحة السادسة : ركز على الجانب العاطفي
من المهم أن تركز على الجانب العاطفي في تصميم صفحة الهبوط ، إذ أن المشاعر هي التي تتخذ قرار الشراء لدى الزبون و ليس العقل و المنطق ، و كنت قد شرحت هذه النقطة بالتفصيل في مقال سابق ، تأكد من أن رسالتك التسويقية تخاطب عاطفة المستخدم قبل أن تشرع في تعداد مزايا المستخدم ، استخدم الألوان بشكل يتناسب و طبيعة المنتج و الرسالة التسويقية المراد إيصالها ، تذكر أن لكل لون من الألوان دلالة نفسية تختلف عن غيره و استخدم نظام لوني صحيح في صفحة الهبوط ، فهذا من شأنه أن يساعدك على استهداف مشاعر الزبون و بالتالي رفع معدل التحويل .
النصيحة السابعة : استخدم الصور و الفيديو بشكل صحيح
تضفي الصور جمالية و جاذبية على صفحة الهبوط ، و الأمر نفسه ينطبق على الصور المتحركة و الفيديو ، و لكن من المهم جداً استخدام الصورة المناسبة و في المكان المناسب ، من السيء الإكثار من الصور في صفحة الهبوط ، تذكر ما تكلمنا عنه في الجزء الأول من المقال عن ضرورة مراعاة البساطة في التصميم ، استخدام الصور يجب أن يكون مقروناً بالنقاط التالية :
– الصورة ستساعد على إيصال الرسالة التسويقية و توضيحها .
– ستشرح ميزات المنتج بدقائق معدودة من خلال إنفوغرافيك أو فيديو .
– ستظهر تجارب فعلية للمستخدمين مع المنتج .
– ستساعد في رفع تفاعل المستخدم مع صفحة الهبوط
النصيحة الثامنة : التوافق مع الموبايل
تحدثنا كثيراً في سيو بالعربي عن ضرورة توافق الموقع مع الهاتف الذكي و ذلك نظراً للارتفاع المطرد في عدد المستخدمين ، الأمر ذاته ينطبق على صفحات الهبوط ، فتوافق صفحة الهبوط مع الهاتف الذكي يجب أن يكون أولوية و ليس شرطاً ثانوياً ، فظهور صفحة الهبوط على هاتف مستخدم و عدم قدرته على مشاهدة الصفحة أو عدم قدرته على مشاهدة زر نداء الإجراء لعدم توافق الصفحة مع الهاتف المحمول من شأنه أن يخفض نسبة تحويل صفحة الهبوط بشكل كبير جداً .
النصيحة التاسعة : التركيز على حل المشكلة
من المهم أن تركز صفحة الهبوط على مشكلة و تبين كيف تحلها ، إياك و الوقوع في فخ سرد ميزات المنتج ، فالمستخدم يدخل إلى صفحة الهبوط لفترة قصيرة ، سبب دخوله أنه يتوقع أن يجد لديك حل لمشكلة يعانيها ، إذا تمكنت من إقناعه بأنك تملك الحل لمشكلته فقد كسبته كزبون ، لذلك من المهم أن تركز على حل المشكلة بدلاً من السرد التقليدي للميزات التي يتمتع بها المنتج او الخدمة التي تقوم بتسويقها .
النصيحة العاشرة : الابتعاد عن أزرار التصفح
حاول قدر المستطاع ألا تضع أزرار خاصة بالتصفح في صفحة الهبوط ، من الجيد أن تبقى صفحة الهبوط بدون أي أزرار للتصفح ، بذلك تضمن عدم تشتت انتباه المستخدم و التركيز على زر نداء الإجراء .
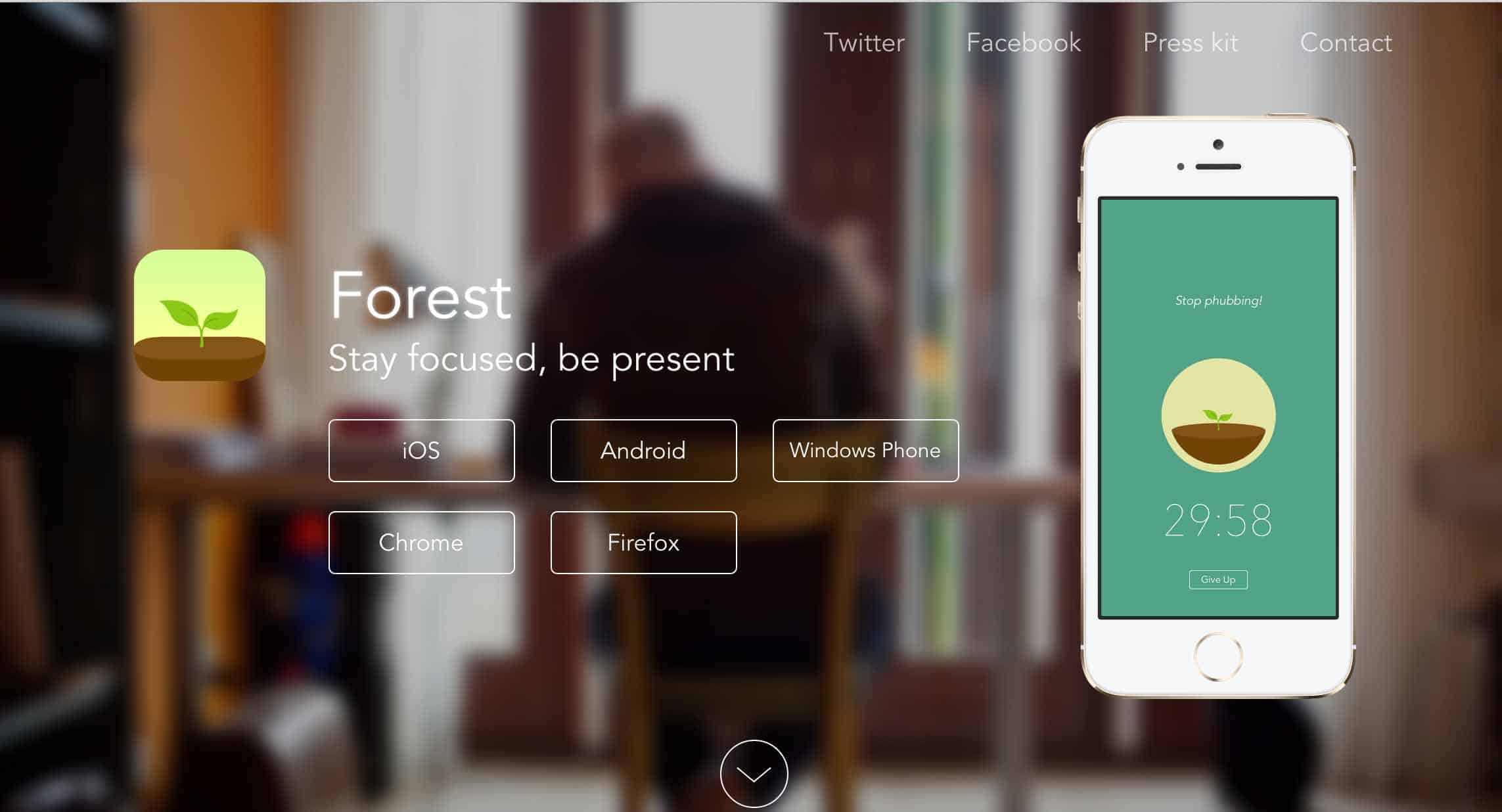
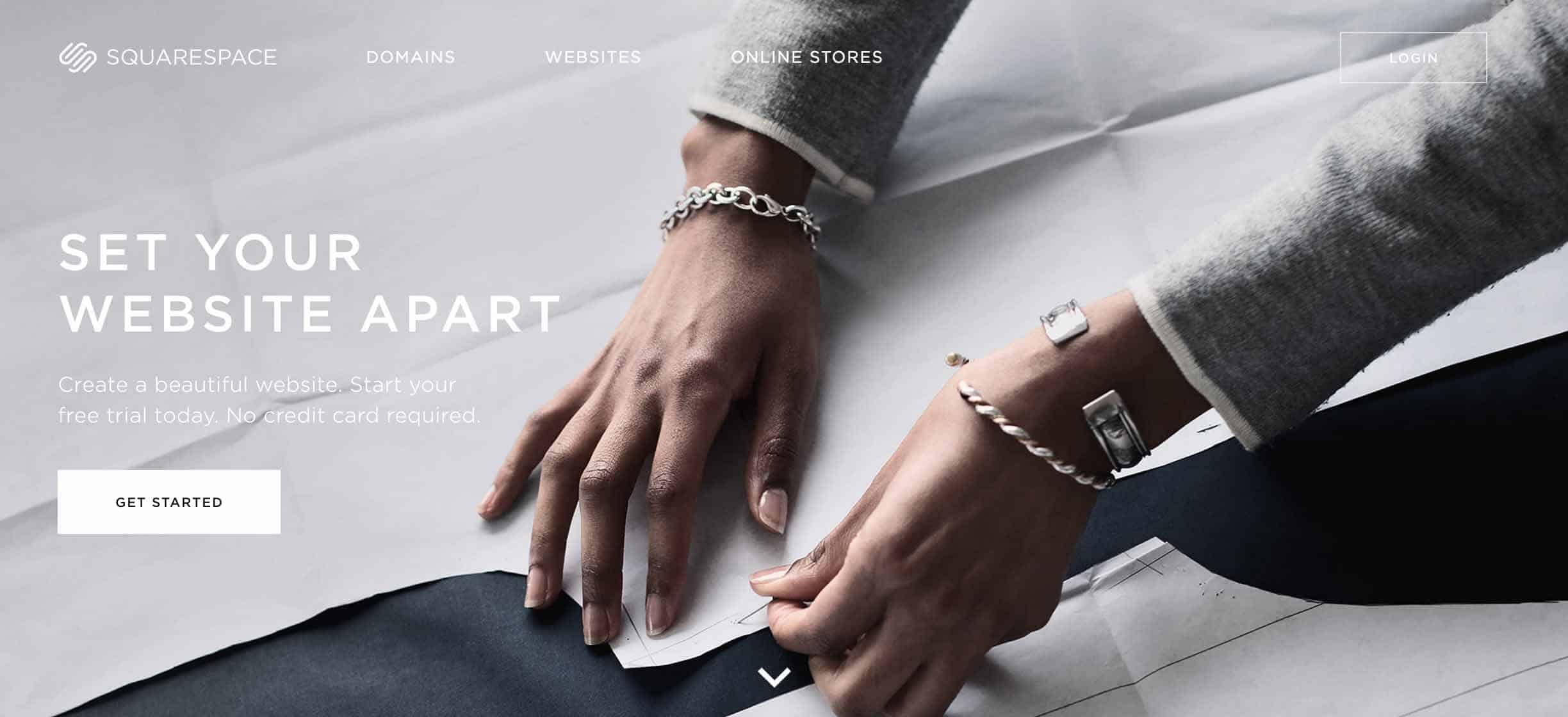
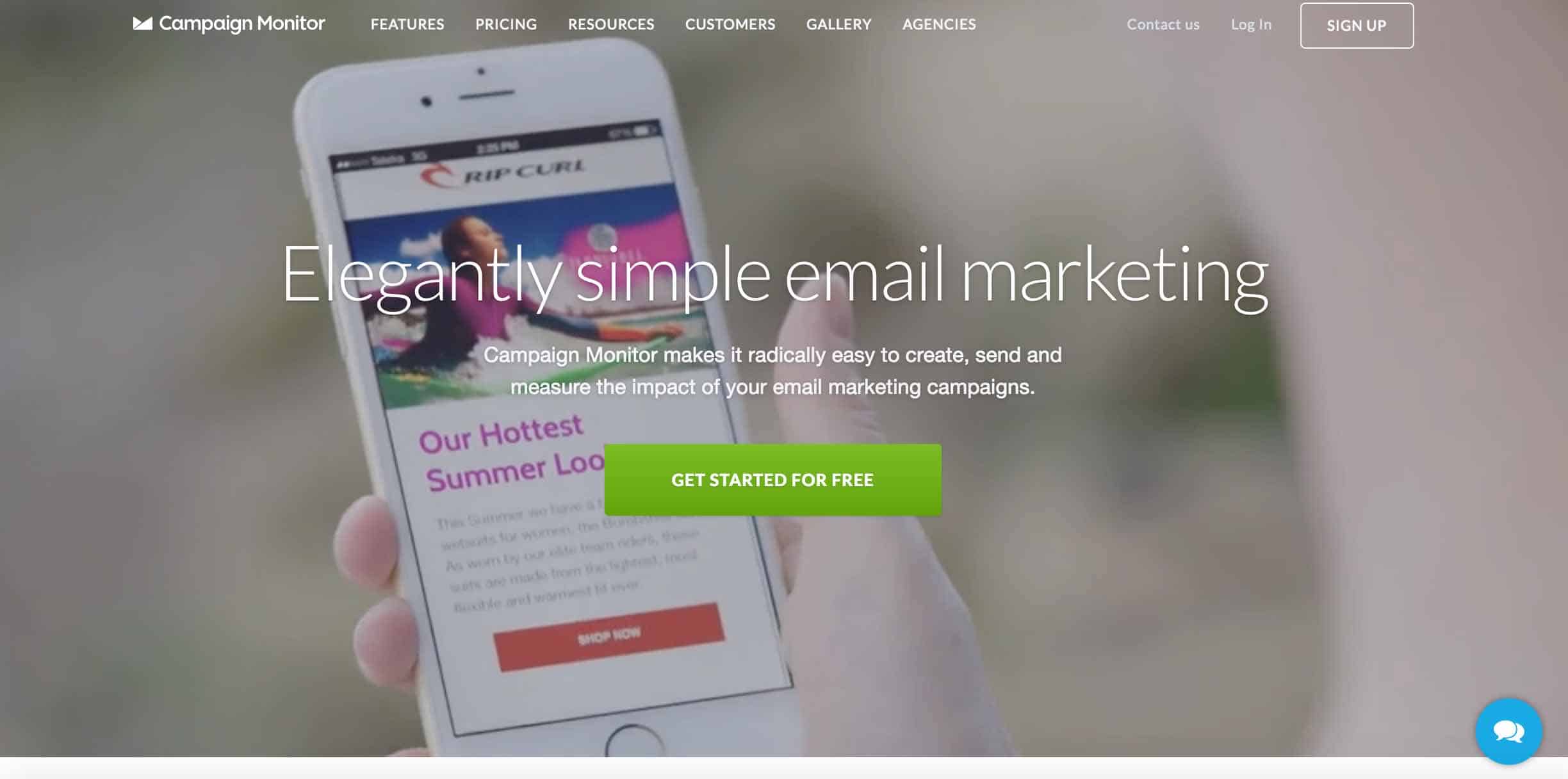
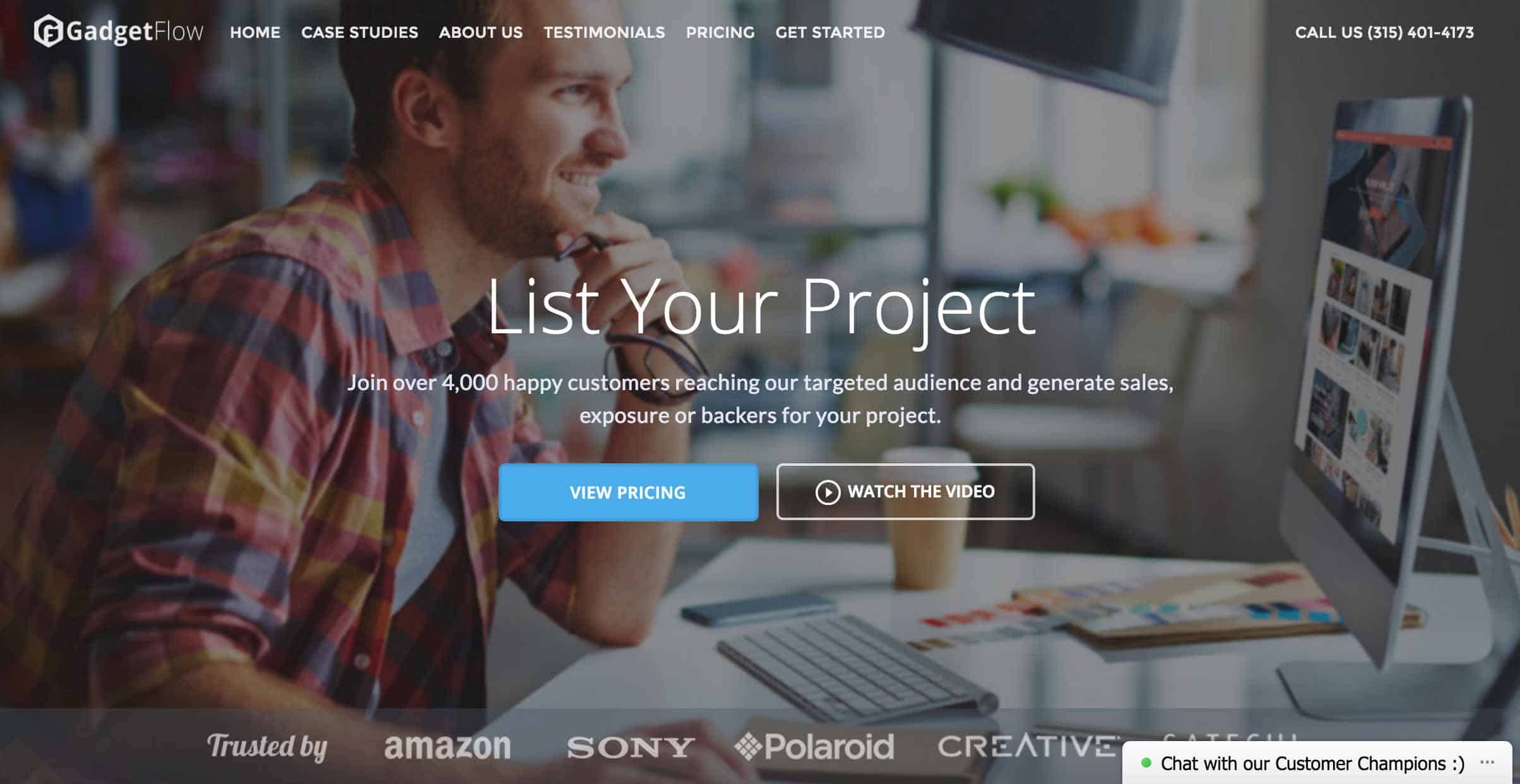
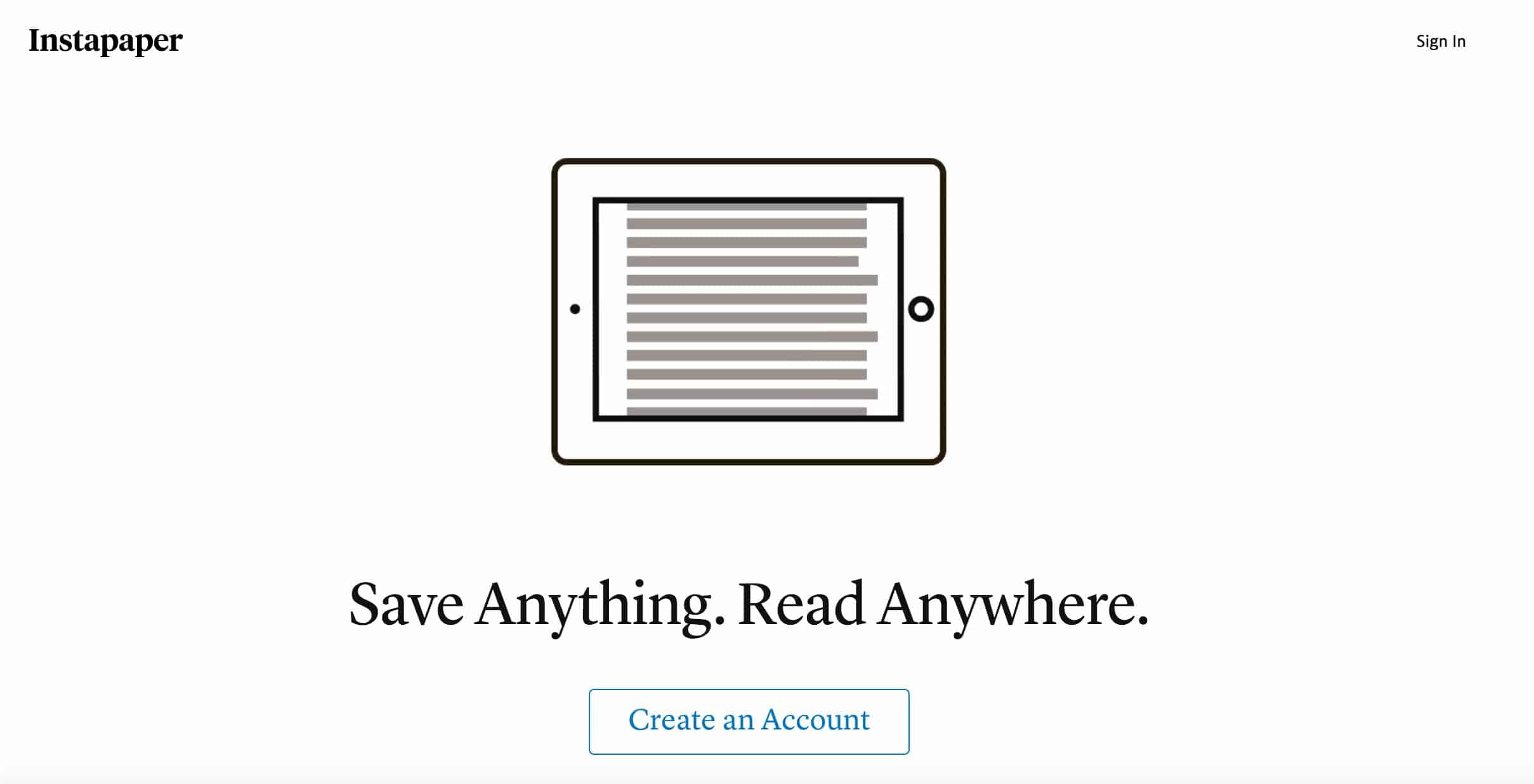
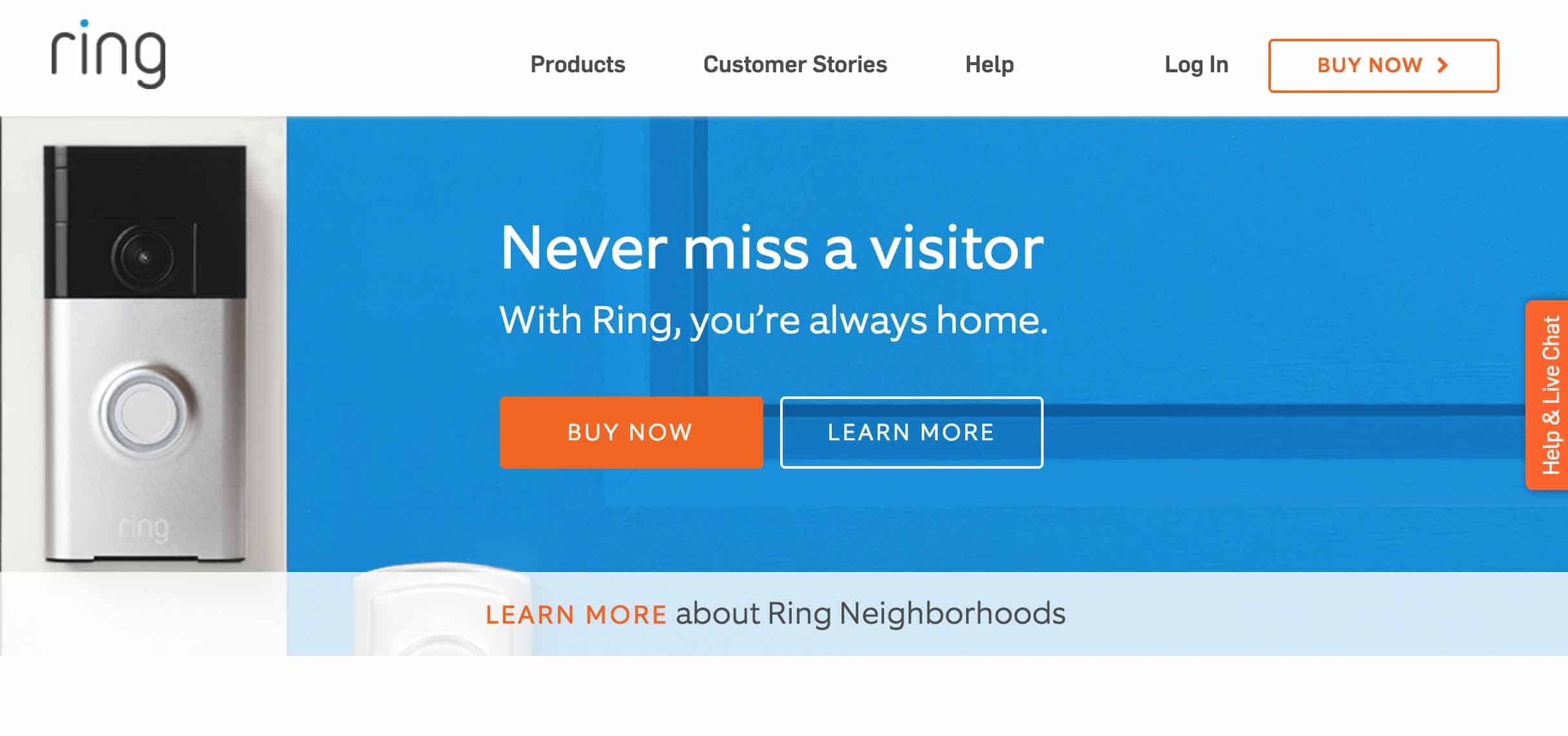
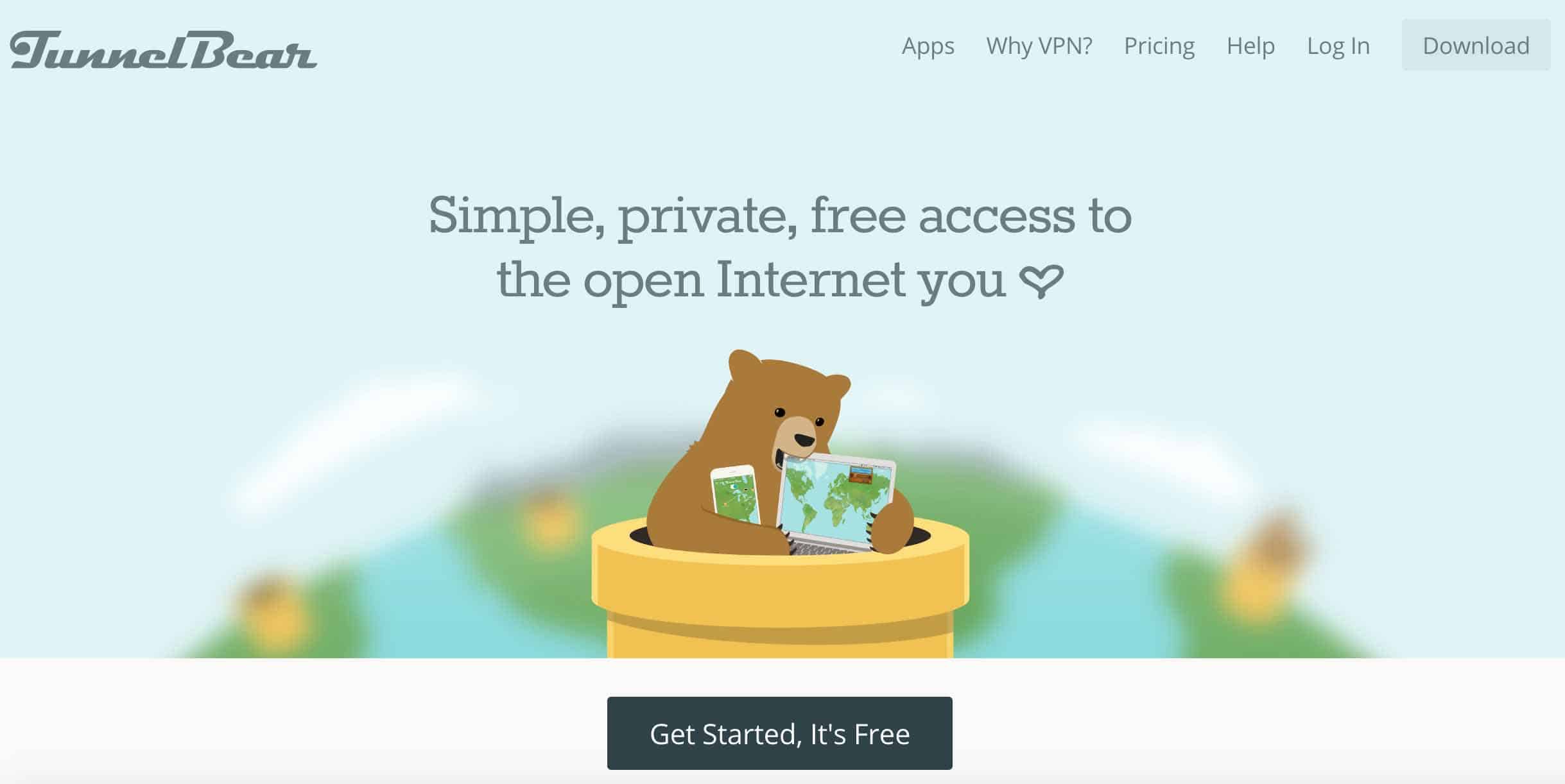
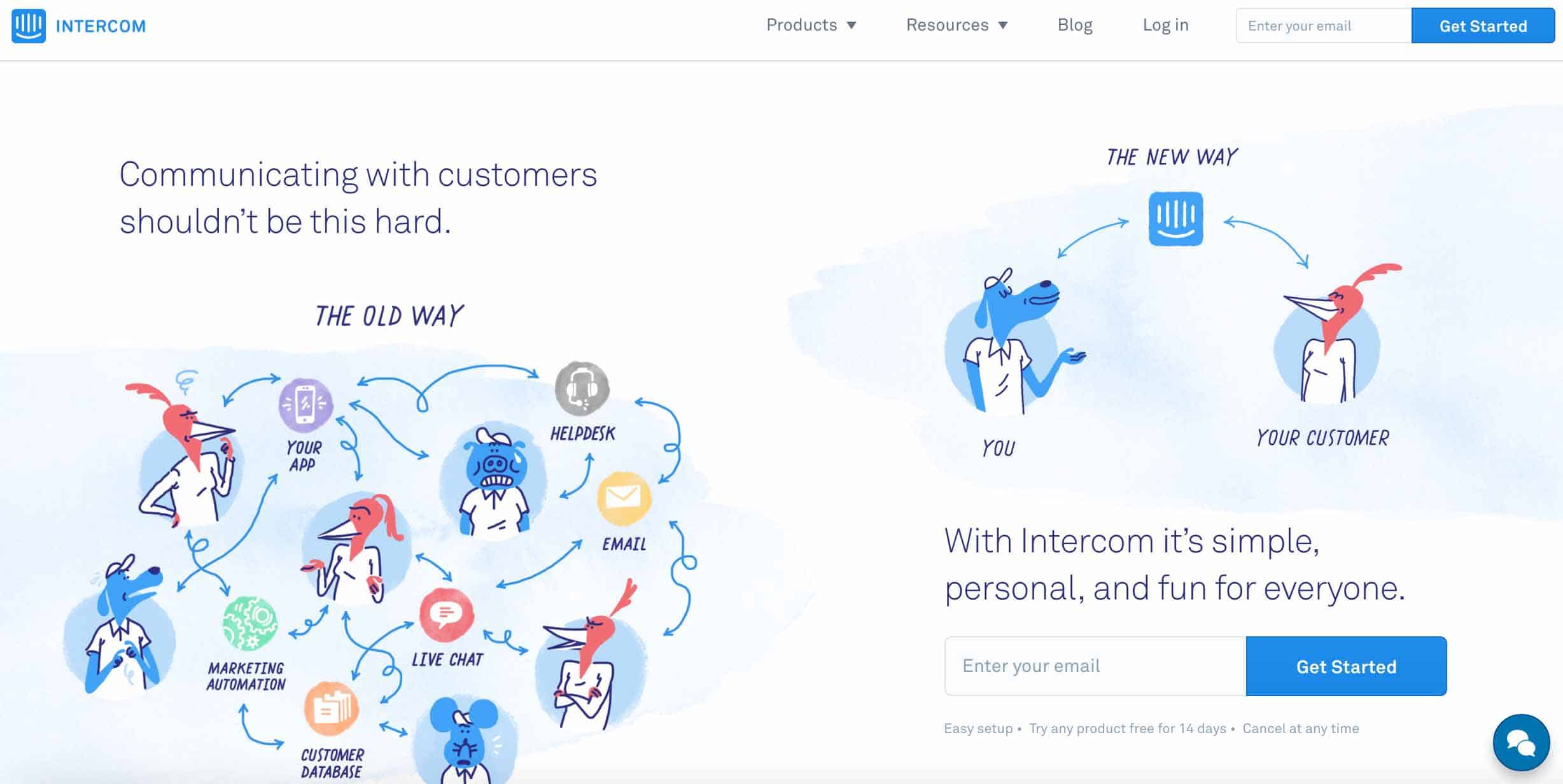
بعد النصائح السابقة لم يتبق لي سوى ان أختم هاتين المقالتين بمجموعة من الأمثلة عن تصاميم لصفحات هبوط ناجحة ، أتمنى أن تجد فيها ما يساعدك في تصميم صفحة هبوط خاصة بك :















اشكرك اخي على موضوعك الرائع
أهلاً بك أخي
كيف تقوم بانشاء متجر اليكتروني affiliate تابع لموقع أمازون وربح 10% على كل عملية بيع تتم