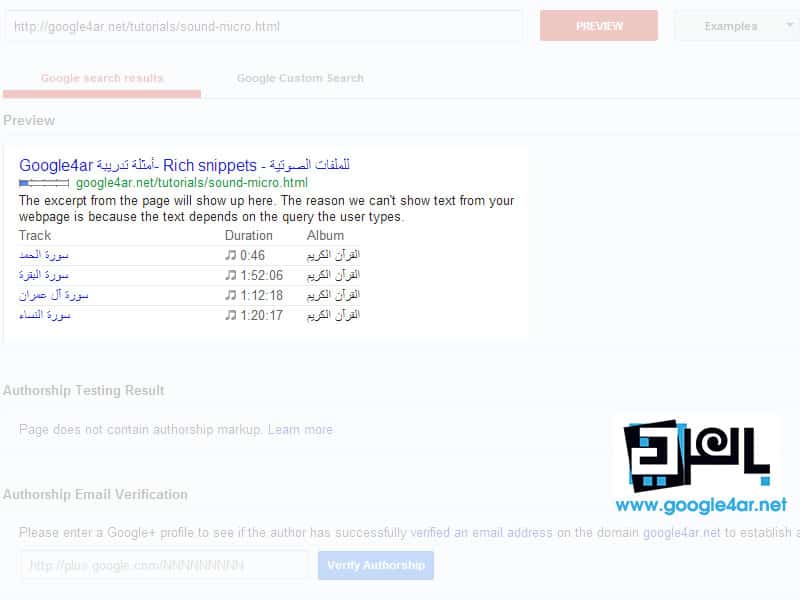
المقتطفات المنسقة – المقاطع الصوتية Rich snippets – Audio microdata

عند ترميز معلومات المقطع الصوتي في نص صفحة ويب، تستطيع Google تحديدها وقد نستخدم هذه المعلومات لعرض روابط مؤدية إلى هذه المقاطع الصوتية أو إلى عينات في مقتطف نتيجة البحث؛ وذلك عندما يبحث المستخدمون عن مجموعات أو مقاطع صوتية. ويمكن للروابط المباشرة المؤدية إلى مقاطع الصوت ومقاطع فيديو في نتائج البحث أن تساعد المستخدمين في التعرف بشكل أفضل على الصفحات المشتملة على محتوى صوتي جيد ووثيق الصلة بالموضوع.
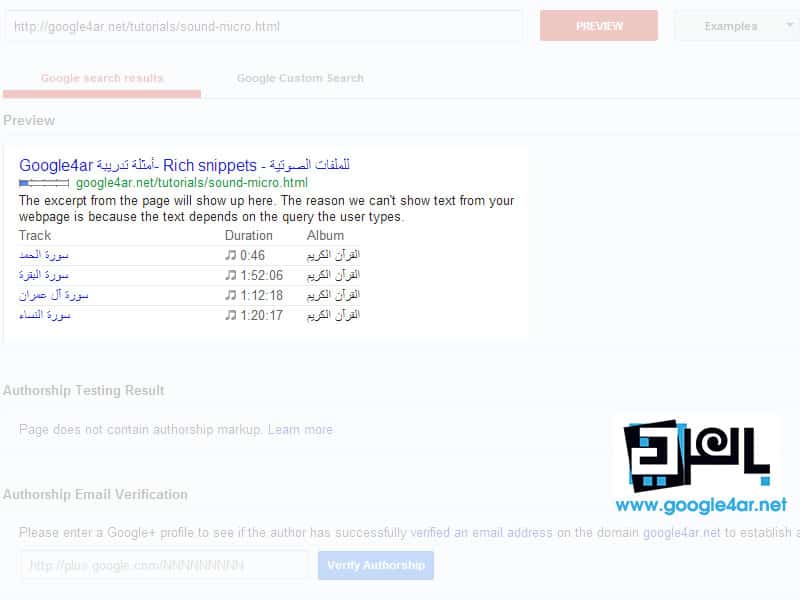
<html> <head> <title>seoarr أمثلة تدريبة- Rich snippets – للملفات الصوتية</title></head> <body> هذه الصفحة هي مثال فقط على كيفية إستخدام التقنيات الحديثة في عرض النتائج في محرك البحثلمعاينة تفاصيل هذه الصفحة كما تظهر في محركات البحث الرجاء زيارة <a href=”http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fseoarr.net%2Ftutorials%2Fsound-micro.html&html=” target=”new”>الصفحة التالية</a> <div itemscope itemtype=”http://schema.org/MusicPlaylist”> <span itemprop=”name”>القرآن الكريم</span> <div itemprop=”track” itemscope itemtype=”http://schema.org/MusicRecording”> 1.<span itemprop=”name”>سورة الحمد</span>- أحمد العجمي <span itemprop=”byArtist”></span> <meta content=”sound-micro.html” itemprop=”url” /> <meta content=”PT0M46S” itemprop=”duration” /> <meta content=”القرآن الكريم” itemprop=”inAlbum” /> </div><div itemprop=”track” itemscope itemtype=”http://schema.org/MusicRecording”> 2.<span itemprop=”name”>سورة البقرة</span> – <span itemprop=”byArtist”>أحمد العجمي</span> <meta content=”sound-micro.html” itemprop=”url” /> <meta content=”PT1H52M06S” itemprop=”duration” /> <meta content=”القرآن الكريم” itemprop=”inAlbum” /> </div><div itemprop=”track” itemscope itemtype=”http://schema.org/MusicRecording”> 3.<span itemprop=”name”>سورة آل عمران</span> -أحمد العجمي<span itemprop=”byArtist”></span> <meta content=”sound-micro.html” itemprop=”url” /> <meta content=”PT1H12M18S” itemprop=”duration” /> <meta content=”القرآن الكريم” itemprop=”inAlbum” /> </div><div itemprop=”track” itemscope itemtype=”http://schema.org/MusicRecording”> 4.<span itemprop=”name”>سورة النساء</span> – أحمد العجمي <span itemprop=”byArtist”></span> <meta content=”sound-micro.html” itemprop=”url” /> <meta content=”PT1H20M17S” itemprop=”duration” /> <meta content=”القرآن الكريم” itemprop=”inAlbum” /> </div> <div itemprop=”track” itemscope itemtype=”http://schema.org/MusicRecording”> 5.<span itemprop=”name”>سورة المائدة</span> – أحمد العجمي <span itemprop=”byArtist”></span> <meta content=”sound-micro.html” itemprop=”url” /> <meta content=”PT53M30S” itemprop=”duration” /> <meta content=”القرآن الكريم” itemprop=”inAlbum” /> </div> </div> </body> </html>
في ما يلي طريقة عمل هذا النموذج.
بعد وضع هذا الكود في ملف HTML أو بعد تطبيقه في موقعك تستطيع معاينة المتغيرات من الرابط التالي : http://www.google.com/webmasters/tools/richsnippets
ويمكنك تجربة هذه الصفحة التي تحوي الكود أعلاه :
http://seoarr.net/tutorials/sound-micro.html
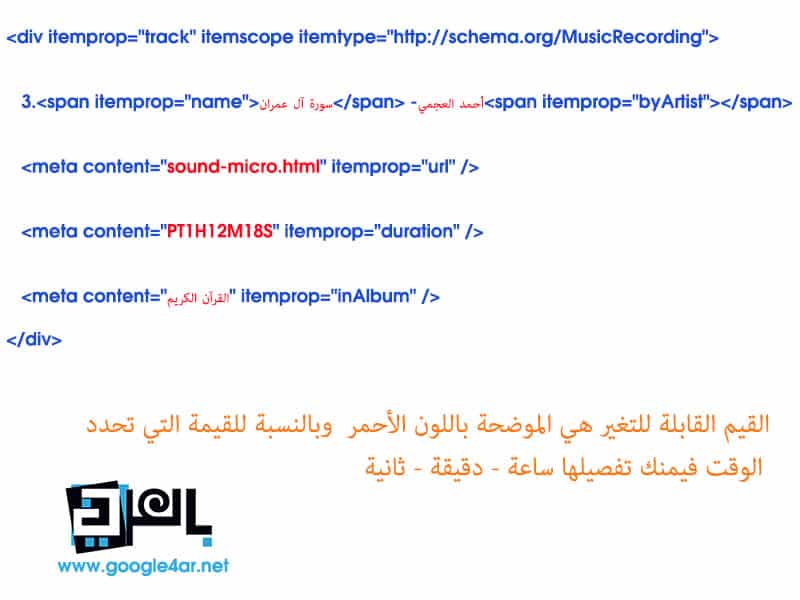
- يتم تضمين كل أغنية مدرجة في
<div>، كما يلي:<div itemscope itemtype="http://schema.org/MusicRecording">. يشيرitemscopeإلى أن HTML المضمن في<div>يعد عنصرًا، ويشيرitemtype="http://schema.org/MusicRecording"إلى أن العنصر يعد تسجيلاً صوتياً. - يصف كل
<div>خصائص التسجيل الصوتي مثل اسمه ومدته. لتصنيف خصائص المقطع الصوتي، بالنسبة إلى كل عنصر يشمل إحدى هذه الخصائص (مثل<div>أو<span>)، يتم تعيين سمةitempropلهذا العنصر. - يجب أن تتوافق خاصية مدة المقطع الصوتي مع مدتها القابلة للتشغيل على الصفحة. على سبيل المثال، إذا كان بإمكان المستخدم تشغيل معاينة مدتها 30 ثانية فقط لمقطع الصوتي ما على صفحة، فيجب أن تشير خاصية المدة إلى أن المدة تبلغ 30 ثانية،، بدلاً من المدة الكاملة لالمقطع الصوتي.
- يحتوي كل المقطع الصوتي على رابط “تشغيل” في عنوان URL حيث يمكن تشغيل المقطع الصوتي. يشير
itemprop="audio"إلى أن الرابط يخص تسجيلاً صوتيًا المقطع الصوتي. وبالمثل، يشيرitemprop="offers"إلى أن عنوان URL ينتقل إلى صفحة يمكن للمستخدم من خلالها شراء المقطع الصوتي.
وعادةً، لن يعرض محرك البحث Google للمستخدم المحتوى غير المرئي. بمعنى آخر، عليك بشكل عام عدم عرض المحتوى للمستخدمين بطريقة واحدة، واستخدم النص المخفي لترميز المعلومات بشكل منفصل لمحركات البحث وتطبيقات الويب. ومع ذلك، يمكن الاستفادة في بعض الحالات من تقديم المزيد من المعلومات التفصيلية لمحركات البحث، حتى ولو كنت لا تريد عرض هذه المعلومات لزائري الصفحة. في هذه الحالة، يمكنك استخدام علامة meta لعرض هذه المعلومات، على النحو التالي:
<meta itemprop="duration" content="PT6M33S" />
وهذا يخبر المحلل اللغوي للمقتطفات المنسقة أنه يجب استخدام القيمة في سمة المحتوى للعثور على مدة المقطع الصوتي.