فهم أداء مؤشرات الويب الأساسية وتحسين محركات البحث

تقوم شركة جوجل بعمل إختبارات للموقع من أجل تحسين تجربة المستخدم حيث يوجد ما يسمى بقواعد ومؤشرات الويب الأساسية التي تساعد في قياس تجربة المستخدم، حيث تخضع جميع المواقع والصفحات إلى اختبار مقاييس core web vital والتي يصدر عنها تقارير توضح ما إذا كانت صفحتك مصنفة من الصفحات ذات العناوين الجيدة أو مصنفة من الصفحات ذات العناوين التي تحتاج إلى بعض من التحسينات لكي تصبح جيدة أو من الصفحات ضعيفة العناوين، كما يوجد بالتقرير أيضا معلومات أخرى حول الصفحة وجودتها والمشكلات الموجودة فيها.
أهم الحقائق حول قواعد الويب الأساسية
- الحقيقة الأولى: تقسم مقاييس الويب الأساسية إلى نوعين المقياس الأول هو الهاتف المحمول أو الجوال والمقياس الثاني هو سطح المكتب، ففي أمر عمل ترتيب الصفحات وفهرستها تستند شركة جوجل إلى الهواتف وذلك لسرعة إشاراتها في فهرسة الصفحات.
- الحقيقة الثانية: لكي يتم قياس مؤشرات الويب الأساسية يتم ذلك عن إحصاء يصدرها محرك البحث chrome في صورة تقارير تعكس تجربة المستخدم حيث يقوم chrome بعمل الإحصائيات على نسبة تقارب ٧٥% من المستخدمين، فإذا كانت نتيجة النسبة هي ٧٠% من المستخدمين من النوع “جيد” وكانت ٥% فقط من النسبة بحاجة إلى تحسين فسوف يكون تقرير تجربة المستخدم لصفحتك أنها بحاجة إلى تحسين.
- الحقيقة الثالثة: أن التقارير التي تصدرها جوجل لتجربة المستخدم تقوم بعملها لكل صفحة في الموقع ولكن في بعض الأحيان توجد صفحات لا يوجد بها بيانات كافية للتقييم، في هذه الحالة يكون التقييم على كل قسم من أقسام الموقع أو قد يكون على الموقع بشكل كامل.
- الحقيقة الرابعة: في حال أن تتم إضافة المقاييس الجديدة يتم إزالة AMP وهذا لأن هذه الميزة لا تحتوي على أي بيانات يمكن خلالها قياس السرعة أو تجربة المستخدم.
- الحقيقة الخامسة: لا يمكن أن يقاس مقياس LCP ومقياس FID معا من خلال تطبيقات الصفحة الواحدة.
- الحقيقة السادسة: تقوم شركة جوجل بتغيير مقاييس السرعة وأداء الصفحات والمواقع كل فترة من الفترات وهذا قد حدث بالفعل في الفترة السابقة وهو المتوقع أن يحدث أيضا في الفترات القادم، فالغرض من هذه التغيرات هو تحسين المقاييس.
هل تعتبر حيوية الويب الأساسية مهمة لتحسين أداء محركات البحث؟
لكي تتمكن من تحديد توقعاتك حول مقومات تحسين أداء محركات البحث عليك أن تعلم بأن يوجد أكثر من ٢٠٠ عامل التصنيف، فمن غير المتوقع أن يوجد تحسن بشكل كبير في أداء Core web vitals.
اقرأ أيضا : دليل تحسين نتائج محركات البحث للمبتدئين
مكونات أساسيات الويب الحيوية:
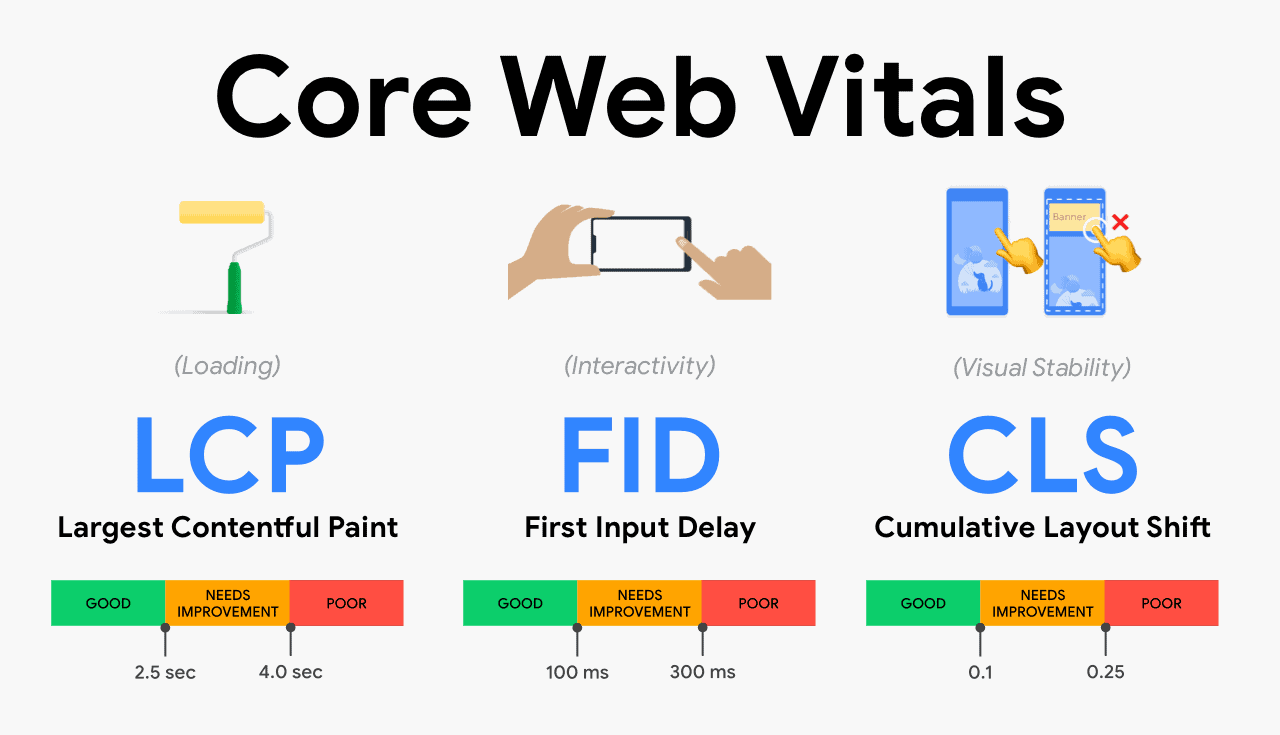
- سوف نوضح فيما يلي مكونات core web vitals وهي.
- العنصر الأول هو LCP
- العنصر الثاني وهو CLS
- العنصر الثالث وهو FID
العنصر الأول LCP:
- العنصر الأول وهو largest contentful paint وهو يعتبر أول العناصر المرئية وهو عادة ما يكون العنصر الأكبر عبارة عن صورة أو صورة داخل فيديو أو صورة بالخلفية محملة بوظيفة أو مجموعة من النصوص، فهو يعتبر الصورة المميزة في الصفحة أو المدونة
كيف ترى عنصر LCP ؟
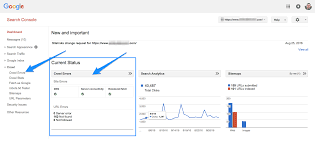
لكي ترى عنصر LCP عليك بالذهاب إلى pageSpeed insights قم بالذهاب إلى عنصر lcp من قسم التشخيصات.
- في DevTools الموجودة في المتصفح chrome قم بالضغط على التالي:
- اضغط على كلمة performance
- بعد ذلك اضغط على check “screen shots”.
- بعد ذلك قم بالضغط على start profiling and reload page.
- سوف تجد بعد ذلك توضيح ال lcp على الرسم البياني للوقت.
- بعد ذلك سوف تظهر لك node قم بالضغط عليها.
- سوف تصل بعد ذلك إلى Lcp.
طرق تحسين أداء LCP:
- بما أن عنصر Lcp هو عبارة عن الصورة المميزة الموجودة في الصفحة أو في عدد من صفحات الموقع، لكي نقوم بتحسين تلك الأداة علينا أن نقوم بالتالي:
- نقوم بتحميل الصورة مسبقا قبل وضعها في الصفحة أو الموقع.
- أن نقوم بوضع الصورة كاملة حتى تكون ضمن كود html.
العنصر الثاني CLS:
- العنصر الثاني وهو cumulative layout shift فيما يعني التحول في التخطيط التراكمي أو الاستقرار البصري يقوم عنصر cls بقياس كيفية تحرك العناصر في الصفحة، حيث يأخذ في الاعتبار حجم العنصر والمسافة التي يتحرك بها، ولكن قد تظهر مشكلة كبرى في عنصر cls وهو أنه يقوم بالاستمرار في قياس تخطيط الصفحة حتى بعد تحميل الصفحة الأولية ولكن تعمل شركة جوجل على وضع حل لهذه المشكلة.
- في واقع الأمر أن العناصر المتحركة في الصفحات والمواقع أمر مزعج للغاية كمستخدم فمن المؤكد أنه حدث معك وحاولت الضغط على عنصر ما في موقع ولكن مع حركة العنصر من مكانه تجد أنك قد ضغطت على عنصر آخر لم تكن ترغب في الضغط عليه وقد يحدث هذا لعدة أسباب وهي الأسباب الشائعة لعنصر cls:
- حقن المحتوى بلغة الجافا سكريبت.
- تطبيق الأنماط والخطوط والرسومات في وقت متأخر بعد التحميل.
- تضمن الصفحات للإعلانات.
- وجود إطارات iframe بدون أبعاد.
- وجود صور بدون أبعاد.
كيف ترى عنصر CLS ؟
- يمكن أن ترى عنصر cls في pageSpeed insights في مكان التشخيصات وتحديدا في بند العناصر المتغيرة.
- قم بالتوجه إلى WebPage Test ثم قم بعمل الخطوات التالية:
- قم أولا بتميز تحولات التخطيط.
- قم باختيار حجم الصورة المصغرة من النوع ضخم.
- قم باختيار الفاصل الزمني للصورة المتحركة 0.1 من الثانية
- سوف تلاحظ بعد ذلك إعادة التنسيق عند تطبيق الخط المخصص.
طرق تحسين أداء CLs:
- لكي نقوم بتحسين أداء cls علينا بالقيام بالتالي
- القيام بتحميل نوع الخط الذي تم اختياره مسبقا.
- يمكن إستخدام خط افتراضي عند تحميل الصفحة الأولية، وتحميل الخط فقط عند تحميل باقي الصفحات.
العنصر الثالث FID:
- العنصر الثالث وهو first input delay وهو عنصر التفاعل وهو بمعنى أدق الوقت الذي يبدأ فيه المستخدم التعامل مع صفحتك وتبدأ صفحتك في الاستجابة على هذا التفاعل.
أمثلة على هذه التفاعلات
- قيام المستخدم بالنقر فوق خانة الاختيارات.
- قيام المستخدم بالضغط على أي زر أو أي ارتباط.
- قيام المستخدم باختيار قائمة من القوائم التي تسمى بـ القوائم المنسدلة.
- قيام المستخدم بإدخال نص ما في حقل من الحقول الفارغة.
- قد لا تحتوي الصفحة أو الموقع على العنصر الثالث FID وذلك لأنه ليس بالضرورة أن يقوم المستخدم بعمل تفاعلات مع الصفحة أو الموقع وفي هذة الحالة تستخدم أداة TBT بدلا من أداة FID.
- يمكن عندما يقوم المستخدم بتشغيل مهمة من المهام لا تستجيب الصفحة لإدخال المستخدم وهذا ما نشعر به من تأخير أثناء التفاعل مع أحد المواقع، فهناك علاقة طردية بين صعوبة المهمة ومدة الاستجابة حيث كلما زادت المهمة المطلوبة من الموقع زاد زمن استجابة الصفحة على المستخدم.
طرق تحسين أداء العنصر FID:
- لا يوجد مشاكل كثيرة أو كبيرة في العنصر FID ، ولكن يمكن تحسين أداء العنصر FID عن طريق بعض الخطوات وهي:
- كل ما يمكنك القيام به لتقليل التأخير في استجابة صفحات المواقع هو تقسيم المهام الكبيرة والتي تحتاج وقت طويل.
- تأجيل أي مهام للجافا سكريبت لأي وقت لاحق حتى الإنتهاء من مهام العنصر FID.